| Newsfooter - Problem | 
|
|
Senior Mitglied

|
| Ragdoll Geschrieben am 11.06.2012 um 10:26 |
|
So da bitte  |
|
|
|
Veteran Mitglied

|
| Paramedic Geschrieben am 11.06.2012 um 10:27 |
|
Willst du mich Rolln ?? Jetzt ist es wieder unter dem "Geschrieben am"
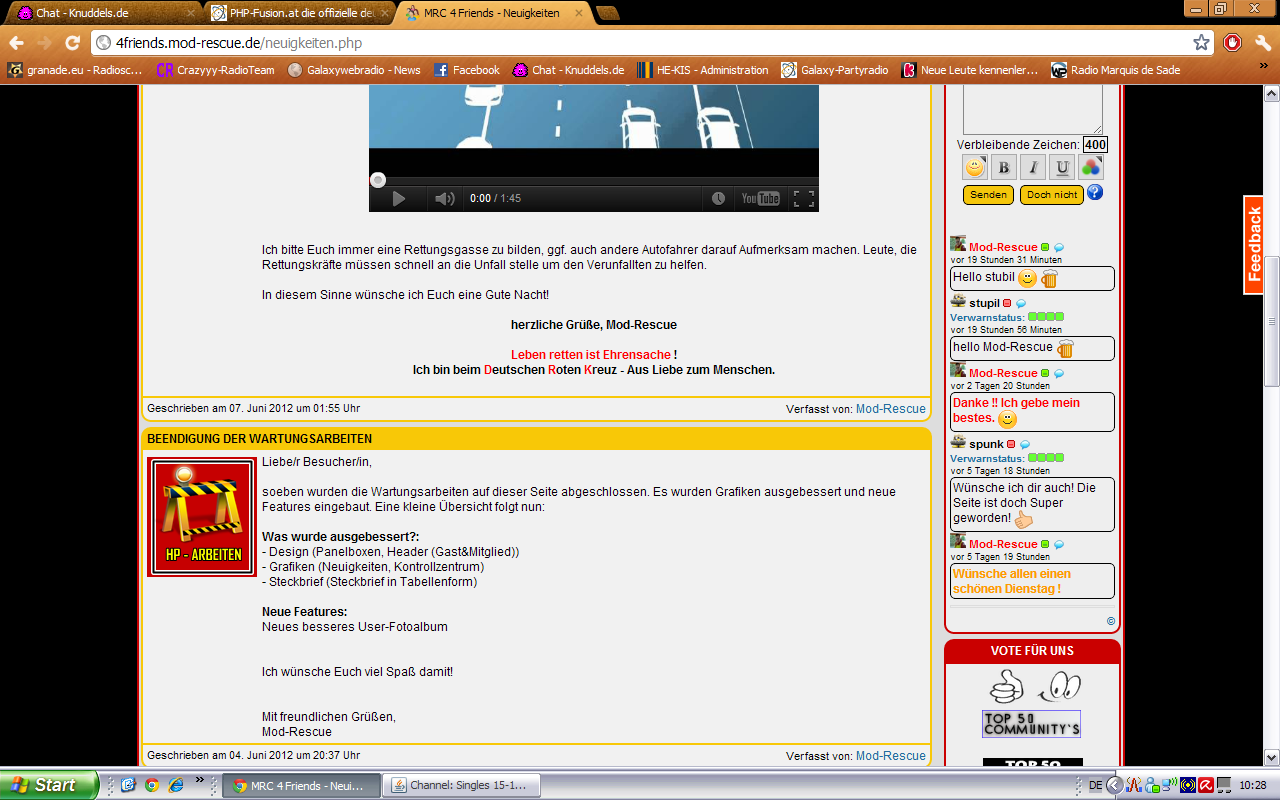
Schau hier:
 |
|
|
|
Senior Mitglied

|
| Ragdoll Geschrieben am 11.06.2012 um 10:28 |
|
Ragdoll hat folgendes Bild angehängt:
|
|
|
|
Veteran Mitglied

|
| Paramedic Geschrieben am 11.06.2012 um 10:29 |
|
| geht doch .. vllt. hät ich vohin auch nur F5 drücken sollen ... danke |
|
|
|
Senior Mitglied

|
| Ragdoll Geschrieben am 11.06.2012 um 10:30 |
|
und das einfach mittels 1ner klasse 
würd auch ohne gehen aber so is optimal |
Bearbeitet von Ragdoll am 11.06.2012 um 10:32
|
|
|
|
Veteran Mitglied

|
| Paramedic Geschrieben am 11.06.2012 um 10:32 |
|
Die classe hättest auch ganz am ende von der CSS setzen können ... ich brauch die Übersicht..
Zusammengefügt am 11. Juni 2012 um 19:12:04:
Anderes Thema aber gehört mit zu diesem Thema:
Es geht um den "Newsposter", ich möchte neben "Geschrieben am blablabla" und "Verfasst von" nun in der Mitte die Kategorie sehen sprich in welcher Kategorie die News ist.
Zurzeit wird dieser Code genutzt:
echo "<td class='news-footer middle-border'>Geschrieben am ".showdate('%d. %B %Y um %H:%M Uhr', $info['news_date'])."<div id='lol'>Verfasst von: <a class='profile-link-news' href='profile.php?lookup=".$info['user_id']."'>".$info['user_name']."</a></div></td>\n";
So nun hab ich mir gedacht dass das hinkommt:
".newscat($info['news_cat_id'],"")."
Leider wird immer "Keine Kategorie" angezeigt, obwohl der Inhalt in Kategorien aufgeteilt ist.
Ich hoffe man kann mir helfen.
LG
Zusammengefügt am 11. Juni 2012 um 19:26:40:
Neue Idee - ohne Erfolg, dieser Code:
<a href='news_cats.php?cat_id=".$data['news_cat_id']."'>".['news_cat_name']."</a> |
Bearbeitet von Paramedic am 11.06.2012 um 19:26
|
|
|
|
Senior Mitglied

|
| Ragdoll Geschrieben am 11.06.2012 um 19:32 |
|
also wenn du $data nimmst musst du die daten ja iwo herrausziehen sprich aus ner db-tabelle
siehe datei news_cats.php |
|
|
|
Veteran Mitglied

|
| Paramedic Geschrieben am 11.06.2012 um 19:34 |
|
| den Link hab ich aus der News.php rausgezogen gehabt |
|
|
|
Veteran Mitglied

|
| Janilein Geschrieben am 11.06.2012 um 20:45 |
|
Beispiel:
Veröffentlicht in <a href="news_cats.php?cat_id='.$info['cat_id'].'">'.$data['news_cat_name'].'</a>
allerdings musst du bei global auch $data drin stehen haben
Beispiel:
function render_news($subject, $news, $info) {
global $settings, $data, $aidlink, $locale; |
|
|
|
Seiten Administrator

|
| David Geschrieben am 12.06.2012 um 02:30 |
|
Ihr macht euch alle das Leben schwer :).
Wenn man mit $data in der Theme arbeiten will und diese dann auch noch per global beziehen will, wird man nicht sehr weit kommen .. ;)
Es gibt verschiedene Methoden.
Die erste wäre:
 GeSHi: PHP GeSHi: PHPecho newscat($info);
gewandelt in 0.033 Sekunden, benutzt wurde GeSHi 1.0.8.10
Die zweite etwas erweiterte wäre:
 GeSHi: PHP GeSHi: PHP$_categoryName = ($info['cat_id'] ? $info['cat_name'] : "In keiner Kategorie"); echo "<a href='".BASEDIR."news_cats.php?cat_id=".$info['cat_id']."' title='".$_categoryName."'>".$_categoryName."</a>\n";
gewandelt in 0.012 Sekunden, benutzt wurde GeSHi 1.0.8.10
Ansich ist die zweite Methode das selbe wie die Erste, nur dass die Erste eine Funktion ist und die Zweite eben der reine PHP-Code. |
Liebe Grüße, euer David.
Aktiver PHP-Fusion Nutzer seit 3. September 2006
--------------------------------------------------------
PHP-Fusion Österreich Seitenbetreiber.
|
|
|
|
Veteran Mitglied

|
| Paramedic Geschrieben am 12.06.2012 um 11:59 |
|
Sodele ich hab da noch ne letzte Frage.
Also zurzeit steht "Veröffentlicht in KATEGORIENAME" direkt neben "Geschrieben am"
also so:

ich würd jetzt gern das "Veröffentlich in KATEGORIENAME" in die Mitte haben wollen,
also so:

in der theme.php wird dieser Code zurzeit genutzt:
echo "<td class='news-footer middle-border'>Geschrieben am ".showdate('%d. %B %Y um %H:%M Uhr', $info['news_date'])." Veröffentlicht in: <a class='profile-link-news' href='news_cats.php?cat_id=".$data['news_cat_id']."'>".$data['news_cat_name']."</a><div id='lol'>Verfasst von: <a class='profile-link-news' href='profile.php?lookup=".$info['user_id']."'>".$info['user_name']."</a></div></td>\n";
Ich hab schon versucht das in die Mitte zu bekommen mit dem:
<div id='lol1'>Veröffentlicht in: <a class='profile-link-news' href='news_cats.php?cat_id=".$data['news_cat_id']."'>".$data['news_cat_name']."</a></div>
in der CSS ist es so:
 GeSHi: CSS GeSHi: CSS#lol1 { float: middle; }
gewandelt in 0.002 Sekunden, benutzt wurde GeSHi 1.0.8.10
allerdings wirds so angezeigt:

Ich weiß echt nicht was ich machen soll, ich hoffe hier kann jemand helfen.
LG |
|
|
|
Senior Mitglied

|
| Ragdoll Geschrieben am 12.06.2012 um 12:37 |
|
Also normal is es ja so
<div id = "links">
links
</div>
<div id = "rechts">
rechts
</div>
<div id = "mitte">
mitte
</div>
und css
#links {
width: 12em;
float: left;
}
#mitte {
margin-left: 12em;
margin-right: 12em;
}
#rechts {
width: 12em;
float: right;
}
so als ansporn |
|
|
|
Veteran Mitglied

|
| Paramedic Geschrieben am 12.06.2012 um 12:43 |
|
| Also ich glaub ich bekomm das nicht gebacken ... |
|
|
|
Senior Mitglied

|
| Ragdoll Geschrieben am 12.06.2012 um 12:44 |
|
|
|
|
Veteran Mitglied

|
| Paramedic Geschrieben am 12.06.2012 um 12:46 |
|
Wenn ichs nach der Anleitung mache nicht:
 |
|
|
|
Veteran Mitglied

|
| Janilein Geschrieben am 12.06.2012 um 12:46 |
|
Also besser kann man es doch schon nicht mehr erklären. besser ist nur fertige lösungen, abe die helfen dir nicht wirklich.
Und wenn du es mit den div nicht schaffst, dann machst du es eben mit tabelle |
Bearbeitet von Janilein am 12.06.2012 um 12:48
|
|
|
|
Veteran Mitglied

|
| Paramedic Geschrieben am 12.06.2012 um 12:48 |
|
Von der Theorie her weiß ich ja ungefähr wie man das so aufteilt aber vom Praktischen will das nicht gehen.
Ich habs auch schon so versucht, <center>Code</center> für die mitte ... keine ahnung wieso das nicht richtig geht.  |
|
|
|
|
|
Veteran Mitglied

|
| Paramedic Geschrieben am 12.06.2012 um 12:52 |
|
ich weiß .. trotzdem muss das doch irgendwie gehen ..
@ Janilein:
Dein Editieren Beitrag habe ich zu Spät gesehen.
ich habe das mal versucht also so:
echo "<td class='news-footer middle-border'>Geschrieben am ".showdate('%d. %B %Y um %H:%M Uhr', $info['news_date'])."</td> <td class='news-footer middle-border'>Veröffentlicht in: <a class='profile-link-news' href='news_cats.php?cat_id=".$data['news_cat_id']."'>".$data['news_cat_name']."</a></td><td class='news-footer middle-border'>Verfasst von: <a class='profile-link-news' href='profile.php?lookup=".$info['user_id']."'>".$info['user_name']."</a></div></td>\n";
Bin mir sicher dass ich da was falsch habe ...
das wäre mit ner tabelle:
 |
|
|
|
Senior Mitglied

|
| DeeoNe Geschrieben am 12.06.2012 um 13:15 |
|
| Tabelle richtig formatieren und mit css spielen dan sieht das nachher richtig aus. |
|
|