| Fusion-Mobile Projekt | 
|
|
Senior Mitglied

|
Entweder ist das zu einfach ich zu blöd oder da fehlt eine Javascript
jedenfalls geht das so nicht.
Habe das jetzt so gemacht und es klappt (bei mir).
 GeSHi: PHP GeSHi: PHPecho "<div id='top_select' style='text-align:center'>\n"; echo"<select name='dropdownpartner' onChange='document.location.href=this.options [this.selectedIndex].value;' class='top_select'> <option value='' selected>Top Navi</option> <option value='".BASEDIR."mobile/home.php'>Home</option> <option value='".BASEDIR."mobile/articles.php'>Articles</option> <option value='".BASEDIR."mobile/forum/index.php'>Forum</option> </select>"; echo"</div>";
gewandelt in 0.017 Sekunden, benutzt wurde GeSHi 1.0.8.10
|
Gruß Rolly8-HL
Was für Andere Wichtig ist muss für mich nicht genauso Wichtig sein!
Bin Dickkopf Unbelehrbar mache aus Protest nicht das was andere für Richtig halten!
Das gibt einem zu Denken oder?
|
|
|
|
|
|
Senior Mitglied

|
Ob 1 zu 1 kopieren oder nicht egal habe da mal meine Mobile geändert.
Ist mit media='all and (max-device-width: 480px)' unterschiedlich
in der Ansicht ob Hoch oder Quer.
http://vidia-rolly8-hl.square7.ch/mob...e/home.php
Und jetzt wünsche ich allen ein schönes Wochenende.
Zusammengefügt am 04. April 2013 um 14:00:25:
Hallo suche mal wieder was.
Da die Seiten auf Mobilen Geräten von der Breite eingeschränkt ist
müssen bestimmte Zeichenfolgen gekürzt werden
Mit "trimlink" ist das auch kein Problem, nur möchte ich aus einem bestimmten Grund die ganze Seite damit mit anzeigen lassen.
Das jetzt aber überall einsetzen ist sehr mühevoll daher möchte ich das Global für alle Einträge dieser Seite automatisch übergeben wird.
Bitte jetzt keine Fragen warum oder in Mama Google findet man alles.
Ich verlange ja auch keine fertige Lösung,
Hinweis, Tipp, Stichwort, Schlagwort wären da schon hilfreich. |
Bearbeitet von Rolly8-HL am 04.04.2013 um 14:00
Gruß Rolly8-HL
Was für Andere Wichtig ist muss für mich nicht genauso Wichtig sein!
Bin Dickkopf Unbelehrbar mache aus Protest nicht das was andere für Richtig halten!
Das gibt einem zu Denken oder?
|
|
|
|
Senior Mitglied

|
| Layzee Geschrieben am 04.04.2013 um 22:03 |
|
Da trimlink eine Funktion und keine Variable ist, kannst Du das Ding nicht so ohne Weiteres global setzen.
trimlink($text, $length);
Das ist die eigentliche Funktion, die durchaus mit Variablen ergänzt werden kann. Dennoch wird in Fusion überall Trimlink mit "festen" Werten genutzt, Beispiel
trimlink($textvariable, 16);
Du müsstest also für die Länge der Texte eine "generelle" Variable setzen, sprich sowas wie $lenght="16" und dann überall dort, wo Trimlink mit festen Werten angegeben ist, die Variable statt des festen Werts einsetzen. Die Variable $length kannst Du global verwenden/setzen. |
|
|
|
Senior Mitglied

|
Nun ja das habe ich schon verstanden und kann damit auch umgehen.
Beispiel:
Ich habe eine fertige Seite mit etwa 100 Ausgabezeilen die auch teilweise eine DB Anbindung haben, das heißt ich muss zu jeder Ausgabe ein "trimlink" einsetzen, das jetzt aber überall einsetzen ist sehr mühevoll.
Automatisch eingesetzt würde bedeuten das alle Ausgabezeilen die da vorhanden sind ohne eigene Änderung in der Seite selbst vorzunehmen auf "trimlink" gesetzt werden. |
Gruß Rolly8-HL
Was für Andere Wichtig ist muss für mich nicht genauso Wichtig sein!
Bin Dickkopf Unbelehrbar mache aus Protest nicht das was andere für Richtig halten!
Das gibt einem zu Denken oder?
|
|
|
|
Senior Mitglied

|
| Layzee Geschrieben am 06.04.2013 um 00:05 |
|
Die Idee verstehe ich schon, die lässt sich nur mit trimlink nicht umsetzen, da trimlink als Funktion bereits an etlichen Stellen (wie gesagt mit festen Werten) genutzt wird. Und da trimlink (wie ebenfalls schon erwähnt) keine Variable sondern eine "globale" Funktion ist kannst Du diese als "Variable" auch nicht global setzen.
Du wirst also nicht darum herumkommen, wenigstens EINMAL alle Dateien und Stellen durchzugehen. Selbst wenn man das Ganze einfach über eine spezielle Class regeln wollte wäre das notwendig.
Es wäre, da wir bei responsiven Designs sowieso mit DIV arbeiten, auch ohnehin sinnvoller, das Ganze über CSS zu regeln:
 GeSHi: CSS GeSHi: CSS.textbereich { overflow: hidden; text-overflow: ellipsis; -o-text-overflow: ellipsis; white-space: nowrap; width: 200px; }
gewandelt in 0.002 Sekunden, benutzt wurde GeSHi 1.0.8.10
Diese CSS kannst Du "global" setzen und dann den entsprechenden DIVs die class "textbereich" zuweisen. Die Variable ist nur ein Beispiel, man kann die Class von mir aus auch ".blubb" oder wie auch immer nennen. Bei dieser Variante wird der Text gekürzt und mit Auslassungszeichen versehen, sobald er den "Rand" eines DIV-Containers erreicht, also braucht man hier auch überhaupt keine (festen) Werte vergeben (hier steht jetzt 200px;, man kann das aber auch in Prozenten angeben wenn der Container die Breite "x" hat) und kann somit viel flexibler arbeiten.
Wenn man hier nicht mit festen Werten arbeitet, kann man diese Class generell bei allen Darstellungsformen anwenden, unabhängig von der Breite des Anzeigegerätes bzw dessen Display.
Ja ich weiss, jetzt werden einige vielleicht argumentieren, dass die Eigenschaft "text-overflow" noch nicht in die CSS3-Spezifikationen aufgenommen wurde, sie wird aber von allen gängigen Browsern (ja, sogar der IE kann damit umgehen) schon interpretiert. |
Bearbeitet von Layzee am 06.04.2013 um 00:24
|
|
|
|
Senior Mitglied

|
Ja super das gefällt mir Global über eine Schein Div einsetzen
über Tag's id class type zuordnen, Prozentuale Breite + min max
dürfte sich dann der Sache gut anpassen, werde das mal testen.
Alles klar habe es getestet ist genau das Ding was ich brauche.
Zusammengefügt am 10. Juli 2013 um 15:05:51:
Hallo
habe da mal an meiner Mobile weiter gemacht.
Habe aber ein kleines Problem mit den Standard Browser,
mit Opera Mini geht das wunderbar bei dem anderen
ist alles zu Groß und muss immer kleiner gezogen werden.
Hat einer Ahnung davon warum das sich nicht genauso anpassen kann wie beim Opera?
HP mit QR-Code
http://rolly8-hl.noez.in
Mobile Seite
http://rolly8-hl.noez.in/mobile
Zusammengefügt am 06. September 2013 um 16:00:05:
Nachtrag:
Ich habe auf meiner Mobile mit
<meta name="format-detection" content="telephone=no">
die Telefonnummern ausgeschaltet damit nicht immer alle Datumsangaben oder sonst welche Zahle als Telefonnummer in Form von a Tag angezeigt werde.
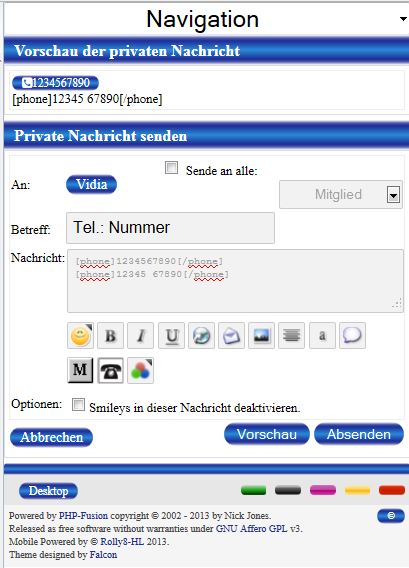
Das bedeutet aber auch das wenn ich in einer Pn eine Telefonnummer angebe das diese nur als Zahl anerkannt werden kann.
Ich möchte gerne ein BBcode einsetzen 'telephone' die das aber wieder ermöglichen kann, so wie Url o. Mail.
Hat schon mal jemand was darüber erfahren?
Oder nach was ich da suchen kann habe da schon Unmengen Abfragen gemacht ohne Erfolg. |
Bearbeitet von Rolly8-HL am 06.09.2013 um 16:00
Gruß Rolly8-HL
Was für Andere Wichtig ist muss für mich nicht genauso Wichtig sein!
Bin Dickkopf Unbelehrbar mache aus Protest nicht das was andere für Richtig halten!
Das gibt einem zu Denken oder?
|
|
|
|
Veteran Mitglied

|
| Janilein Geschrieben am 06.09.2013 um 16:39 |
|
|
|
|
Senior Mitglied

|
Hallo erst ein mal besten Dank für die schnelle Antwort.
Das so ein gesetzt könnte schon funktionieren, das ganze jetzt noch als BBcode zum selbst eintragen der jeweiligen Nummer wäre dann Perfekt.
Werde mich mal daran mache und versuchen ob ich das hin bekomme.
Zusammengefügt am 07. September 2013 um 13:47:57:
Nachtrag:
Hallo soweit habe ich das schon mal hin bekommen.
Nur wenn ein Leerzeichen dazwischen ist erkennt er das nicht mehr an.
Ich denke mal das es etwas gibt das die Leerzeichen weg lässt und als ganzes aus gibt. |
Bearbeitet von Rolly8-HL am 07.09.2013 um 13:47
Gruß Rolly8-HL
Was für Andere Wichtig ist muss für mich nicht genauso Wichtig sein!
Bin Dickkopf Unbelehrbar mache aus Protest nicht das was andere für Richtig halten!
Das gibt einem zu Denken oder?
|
|
|