| Hilfe bei designoptimierung | 
|
|
|
|
Senior Mitglied

|
Hallo
wie ich sehe versuchst du dich mit CSS3
-webkit-border-radius: 5px; /* Safari prototype */
-moz-border-radius: 5px; /* Gecko browsers */
diese beiden Einträge sind nur für Safari und Firefox
entweder du lässt -webkit- und -moz- weg
oder du musst alles mit den anderen zusätzlich ergänzen.
-O- für Opera und soweiter.
Gruß R8 |
|
|
|
Veteran Mitglied

|
| Paramedic Geschrieben am 27.07.2012 um 20:18 |
|
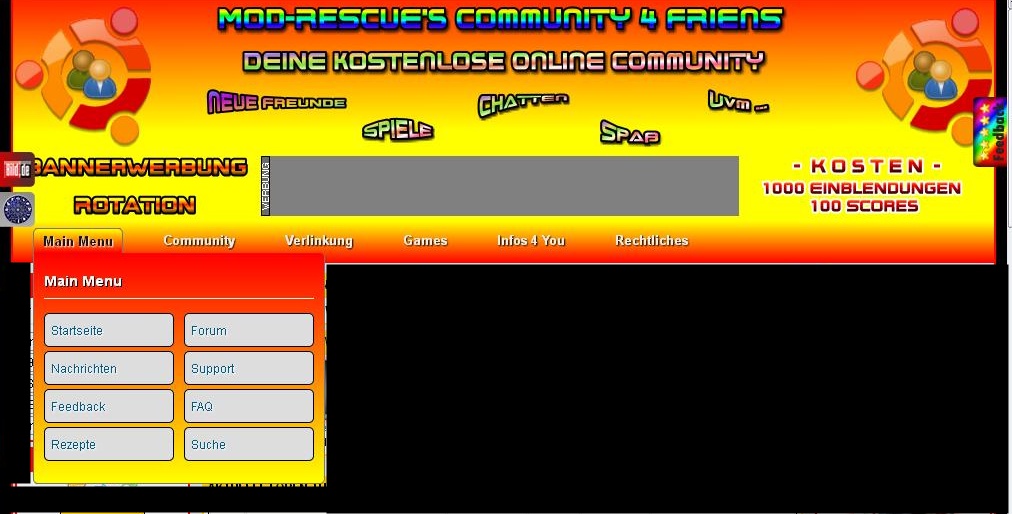
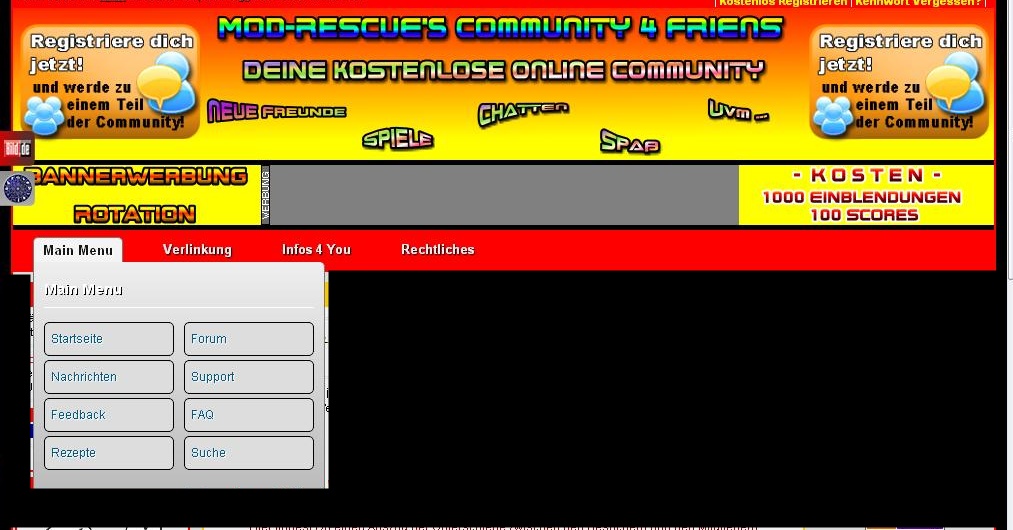
| Nunja, es geht nicht um den Border sondern um die Farben von diesem Menu, bei Firefox stimmen die eingestellten Farben und bei Chrome, Opera und Safari eben nicht. |
|
|
|
|
|
Veteran Mitglied

|
| Paramedic Geschrieben am 27.07.2012 um 20:25 |
|
Also ... fangen wir mal bei dem Hauptmenü an ... da habe ich nur das:
 GeSHi: CSS GeSHi: CSS#menu { text-shadow: 0.1em 0.1em #000000; color:#FFFFFF; margin:0px auto 0px auto; height:42px; padding:0px 20px 0px 20px; background: #FF0000; background: moz-linear-gradient(top, #FFFF00, #FF0000); }
gewandelt in 0.002 Sekunden, benutzt wurde GeSHi 1.0.8.10
Ich frage mich auch gerade ob man das auch irgendwie so machen kann das es einheitlich 2 Farben als Backgroundfarbe nehmen kann.
muss ich das dann so machen:
 GeSHi: CSS GeSHi: CSSbackground: #FFFF00;, #FF0000
gewandelt in 0.001 Sekunden, benutzt wurde GeSHi 1.0.8.10
? |
|
|
|
Senior Mitglied

|
Egal ob Border oder Farben jeder Browser muss da extra angesprochen werden.
Weil es Unterschiede von Browser zu Browser gibt muss man auch schon mal jedem seinen eigenen CSS zuordnen.
Schau mal hier rein
http://www.colorzilla.com/gradient-ed...nt-editor/ |
|
|
|
Veteran Mitglied

|
| Paramedic Geschrieben am 27.07.2012 um 20:29 |
|
| Dafür danke ich dir rechtherzlich. Wie mach ich das nun mit dem <td></td> zwischen Header und Navigation (Bannergrafik) ? |
|
|
|
|
|
Veteran Mitglied

|
| Paramedic Geschrieben am 27.07.2012 um 20:36 |
|
Das mit dem Drop Down Menu passt jetzt ... nun geht es darum das <td></td> irgendwie in ALLEN Browser in Gelb zu machen .. leider ist es auch schwarz ... und der eintrag in der theme.php sieht so aus:
//Bannerrotation //
echo "<table cellpadding='0' cellspacing='0' width='100%'>\n<tr>\n";
echo "<td bgcolor='#FFFF00' height='5'></td>";
echo "</tr>\n</table>\n";
echo "<center><div id='mitte' class='clearfix'>\n";
require_once INFUSIONS."banner_panel/banner_panel.php";
echo "</div></center>\n";
echo "<table cellpadding='0' cellspacing='0' width='100%'>\n<tr>\n";
echo "<td bgcolor='#FFFF00' height='5'></td>";
echo "</tr>\n</table>\n";
@ Rolly8-HL:
Nochmals danke für die Seite, die ist echt Goldwert! |
|
|
|
Senior Mitglied

|
Also so eine theme.php habe ich noch nie gesehen.
Bevor du dich noch länger in die v7.01.06 rein versteigerst doch lieber mit v7.02.05 lernen und weiter machen. |
|
|
|
Veteran Mitglied

|
| Paramedic Geschrieben am 27.07.2012 um 20:42 |
|
Schau mal in welcher Kategorie ich bin ... ich habe bereits die aktuellste Version.  |
|
|
|
Senior Mitglied

|
| Ragdoll Geschrieben am 27.07.2012 um 20:44 |
|
| wenn dann <td style="background-color:#FFFF00;"></td> |
|
|
|
Senior Mitglied

|
echo "<td bgcolor='#FFFF00' height='5'></td>";
am besten mit id oder class arbeiten und mit styles.css überschreiben lassen. |
|
|
|
Veteran Mitglied

|
| Paramedic Geschrieben am 27.07.2012 um 20:46 |
|
Also kurz und Knapp ... neue classe in der CSS anlegen und das so dann machen  Darauf hätte ich eigentlich selbst kommen müssen *selberditsch* Darauf hätte ich eigentlich selbst kommen müssen *selberditsch* |
|
|
|
Senior Mitglied

|
| Dann solltest du mal dein Profil ändern. |
|
|
|
Veteran Mitglied

|
| Paramedic Geschrieben am 27.07.2012 um 20:53 |
|
Hey, ja das wird gleich geändert ... man vergisst es eben ... hab die neue version sowieso erst seit knapp einer Woche
So zum <td> Problem ... ich hab das nur mit
echo "<td id='bannersystem' height='5'></td>";
gemacht ...
CSS Inhalt:
 GeSHi: CSS GeSHi: CSS#bannersystem{ font-family: Arial; background: #ffff00; color:#000000; font-size: 12px; }
gewandelt in 0.001 Sekunden, benutzt wurde GeSHi 1.0.8.10
Leider gibt es in den anderen Browsern keine veränderung ... ich teste es mit browserling die ganze zeit |
|
|
|
Senior Mitglied

|
| Ragdoll Geschrieben am 27.07.2012 um 20:56 |
|
|
|
|
Veteran Mitglied

|
| Paramedic Geschrieben am 27.07.2012 um 20:57 |
|
Nein, selbst damit nicht. Egal ob Background oder Background-color
also bei mozilla funzt es einwandfrei |
|
|
|
Senior Mitglied

|
| Ragdoll Geschrieben am 27.07.2012 um 20:58 |
|
Mozzi ignoriert das ja auch  aber chrome braucht z.B das -color aber chrome braucht z.B das -color |
|
|
|
Veteran Mitglied

|
| Paramedic Geschrieben am 27.07.2012 um 21:00 |
|
| Ja, das habe ich ja jetzt aber trotzdem nehmen es die anderen Browser nicht |
|
|







 da gibts aber auch ne 3fache ausführung in der css
da gibts aber auch ne 3fache ausführung in der css 


