| Aktive Links mit Hintergrundfarbe | 
|
|
Neuling

|
| mtj Geschrieben am 23.08.2012 um 15:01 |
|
Hallo Leute!
Möchte eine Homepage, die in typolight geschrieben war 1:1 in PHP Fusion neu schreiben. Natürlich auch das Theme.
Ich ärgere mich nun schon eine Zeit lang mit der Menüleiste. Original sollte sie so aussehen: www.wiesenmarkt.at
Im Nachbau sieht sie jetzt so aus: http://s371410129.online.de/wmn
Es funktioniert auch fast alles bis auf den AKTIVEN Link, der Hintergrund dabei sollte auch ein padding von 50px 10px 10px 10px aufweisen, wenn ich es allerdings bei der klasse .sub-header ul li.current-link a span hinzufüge, stimmen zwar die Maße, dann wird bei hover der Hintergrund aber noch dicker (habe aber bei Hover kein padding eingetragen). Ich möchte das teil einfach statisch bekommen, ohne dass sich etwas bewegt. Das ist das Problem.
Ich verwende als basis das Theme GILLETTE (die css ist angehängt)
Kann mir hier wer weiterhelfen?
Danke!
MartyTJ |
mtj hat folgende Datei angehängt: styles_1.rar [1.91kB / 1357 mal Heruntergeladen]
|
|
|
|
Seiten Administrator

|
| David Geschrieben am 23.08.2012 um 16:48 |
|
Hallo MartyTJ,
ich hab mir gerade deinen Link angesehen und bei mir sieht das Menü komplett in Ordnung aus.
In welchen Browser tritt den der Fehler auf? Eventuell mal deinen Cache leeren.
Ansonsten evtl. einfach einen Screenshot anhängen mit dem Fehler  . . |
Liebe Grüße, euer David.
Aktiver PHP-Fusion Nutzer seit 3. September 2006
--------------------------------------------------------
PHP-Fusion Österreich Seitenbetreiber.
|
|
|
|
Jung Mitglied

|
| hopperle Geschrieben am 23.08.2012 um 16:53 |
|
| Er meint das "Home", bei der alten HP ist es farblich hinterlegt, bei der neuen HP dagegen nicht. |
|
|
|
Seiten Administrator

|
| David Geschrieben am 23.08.2012 um 18:46 |
|
| Achso, danke für den ausschlaggebenden Tipp, du meinst also das der aktive Tab die Farbe beibehaltet? |
Liebe Grüße, euer David.
Aktiver PHP-Fusion Nutzer seit 3. September 2006
--------------------------------------------------------
PHP-Fusion Österreich Seitenbetreiber.
|
|
|
|
Neuling

|
| mtj Geschrieben am 24.08.2012 um 00:43 |
|
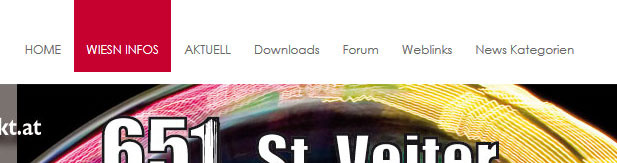
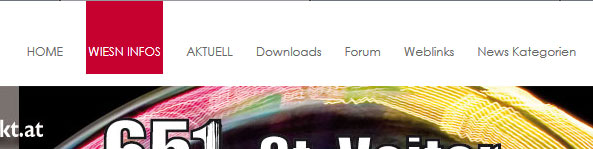
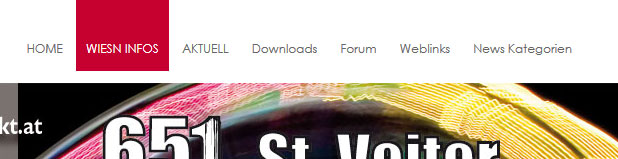
Ja genau, aber dass es bei HOME nicht auftritt, ist gar nicht so schlimm. Was mich eher stört ist der folgende Effekt:
Ich scrolle mit der Maus über zB Menü Button AKTUELL - sieht schön aus - wenn ich es anklicke und drauf bleibe, wird der Hintergrund breiter und sobald ich mit dem Curser vom Button runterscrolle, fällt die Breite wieder bis zum Schrift Anfang/Ende ein.
Das einzige was ich erreichen will ist, dass sich die Hintergrund Breite bei HOVER und ACTIVE nicht verändert wird. Das habe ich bis jetzt nicht geschafft...
Falls Ihr mich nicht versteht, anbei die screenshots. Bei allen 3 Typen sollte die Hintergrundfarbe jedoch die gleiche Breite haben.
Danke vielmals!!!
Zusammengefügt am 25. August 2012 um 19:47:48:
Kann mir hier wirklich keiner weiterhelfen...? |
mtj hat folgende Bilder angehängt:
Bearbeitet von mtj am 25.08.2012 um 19:47
|
|
|
|
Senior Mitglied

|
| Ragdoll Geschrieben am 25.08.2012 um 20:03 |
|
| was hast in der .css stehen? |
|
|
|
Seiten Administrator

|
| David Geschrieben am 25.08.2012 um 20:30 |
|
Mache bitte vorher UNBEDINGT ein Backup deiner styles.css, das ganze ist ungetestet.
Entferne folgende CSS-Classen:
 GeSHi: CSS GeSHi: CSS/* Subheader links */ a.white, li.white a { color: #666; padding: 50px 10px 15px 10px; } a:hover.white, li.white a:hover { color: #fff; background-color: #c60030; }
gewandelt in 0.003 Sekunden, benutzt wurde GeSHi 1.0.8.10
Sowie:
 GeSHi: CSS GeSHi: CSS.sub-header ul{ } .sub-header ul li{ display: inline; } .sub-header ul li.current-link a span { color: #fff; padding: 50px 2px 15px 2px; background-color: #c60030; } .sub-header ul li.first-link { color: #fff; padding: 50px 0px 0px 0px; }
gewandelt in 0.001 Sekunden, benutzt wurde GeSHi 1.0.8.10
Füge neu ein:
 GeSHi: CSS GeSHi: CSS/* Subheader Menu */ .sub-header ul {} .sub-header ul li { display: inline; } .sub-header ul li a { display: block; color: #666666; padding: 50px 10px 15px 10px; } .sub-header ul li a:hover, .sub-header ul li.current-link a { color: #ffffff; background-color: #c60030; }
gewandelt in 0.001 Sekunden, benutzt wurde GeSHi 1.0.8.10
Ich hoffe, es funktioniert soweit :) |
Liebe Grüße, euer David.
Aktiver PHP-Fusion Nutzer seit 3. September 2006
--------------------------------------------------------
PHP-Fusion Österreich Seitenbetreiber.
|
|
|
|
Neuling

|
| mtj Geschrieben am 31.08.2012 um 22:47 |
|
Hallo David,
danke vielmals! Das funktioniert fast perfekt, ein float: left; hab ich noch eingebaut, aber jetzt funktionierts, danke!!!
lg
Martin |
|
|
|
Seiten Administrator

|
| David Geschrieben am 31.08.2012 um 22:58 |
|
Hallo Martin,
ich vermute mal, das "float: left;" hat bei ".subheader ul li" gefehlt, oder  ? ?
Achja, nette Seite hast du da  . . |
Liebe Grüße, euer David.
Aktiver PHP-Fusion Nutzer seit 3. September 2006
--------------------------------------------------------
PHP-Fusion Österreich Seitenbetreiber.
|
|
|




 .
.