| Fusion-Mobile Projekt | 
|
|
Senior Mitglied

|
Servus,
da die Zeit der Smartphones doch mitlerweile das World Wide Web mächtig regieren, habe ich mich mal die Zeit genommen und immer nur nebenbei an einer Mobile Version von PHP-Fusion gebastelt.
Bevor nun einer schreit, es gibt doch den XHTML Mod auf den Englischen Seite, das dingen ist zwar nicht schlecht, aber leider genau so dolle verbugt und Forum schreiben geht zb. unterwegs gar nicht.
Zur Entwickelung:
Genutz wird eine komplette eigene Fusion, die mit Multi Site Include arbeitet. Es werden nur die Funktionen geliefert, die man auch jetzt schon sehen kann. Ob es einen Mobilen Adminbereich geben wird, weiss ich noch nicht.
Es soll das PN, Forum und die Shoutbox fehlerfrei am ende laufen, so das man auch unterwegs schnell schreiben kann wenn man Fragen hat oder in seiner lieblingscommunty mal schnell was machen möchte.
Demo:
Link: http://m.webradio-help.de
QR-Code:

Fusioncopyright folgt noch
Einiges ist zur Zeit wegen der CSS noch verbugt(Profilansichten,Forum).
Das Design wird es ausserdem nicht in der Final Version geben, dafür wird es ein anderes geben.
Status 30%
Ideen, Kritik usw. immer schreiben, den von nichts, kommt auch nichts  |
Leute ohne Macke, sind Kacke  Oh Herr, schmeiss Grundwissen von Himmel !
Oh Herr, schmeiss Grundwissen von Himmel !
|
|
|
|
Veteran Mitglied

|
| Janilein Geschrieben am 23.09.2012 um 21:13 |
|
| Optisch gefällt es mir schon einmal sehr gut, zum rest kann ich nix sagen ausser das ich dir damit viel erfolg wünsche. |
|
|
|
Senior Mitglied

|
Danke Jan,
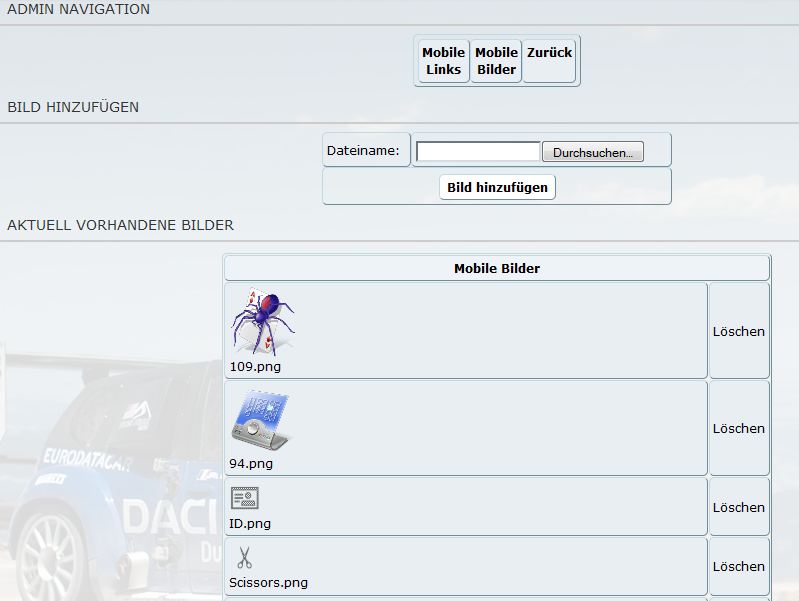
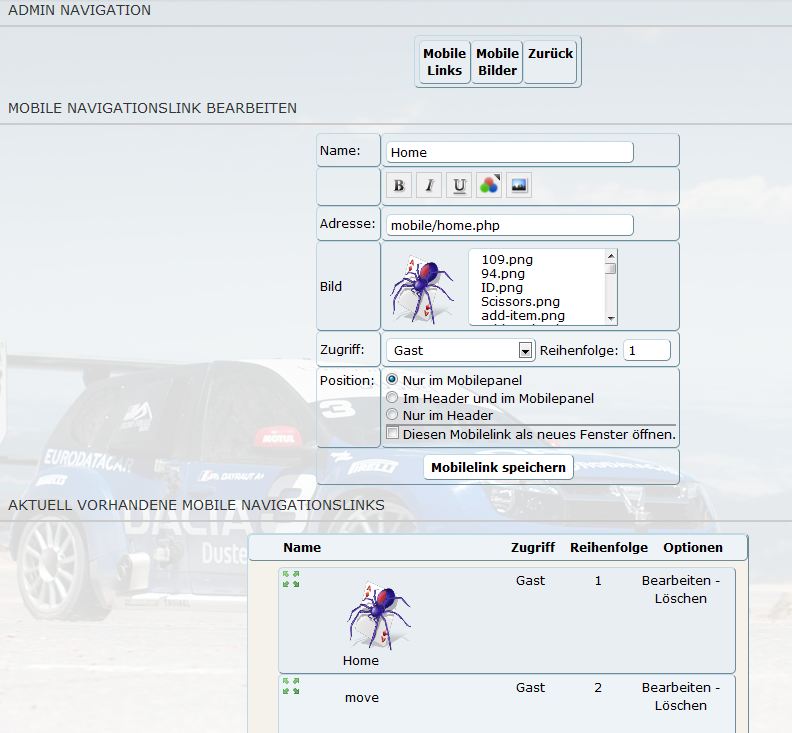
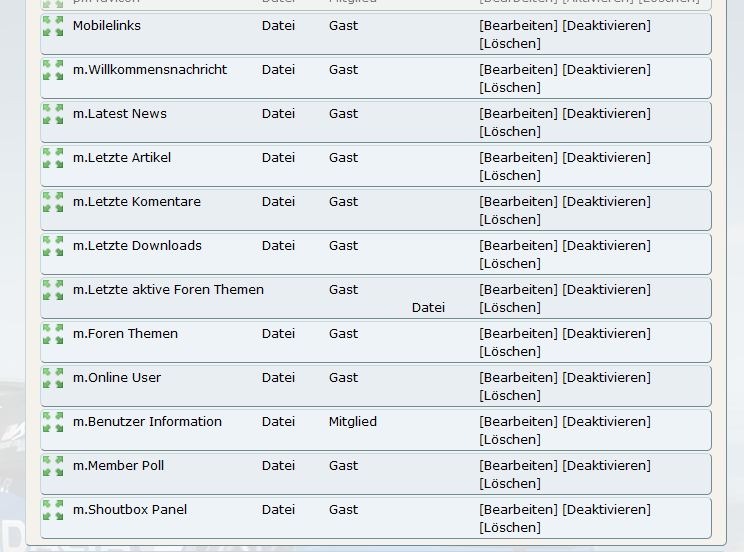
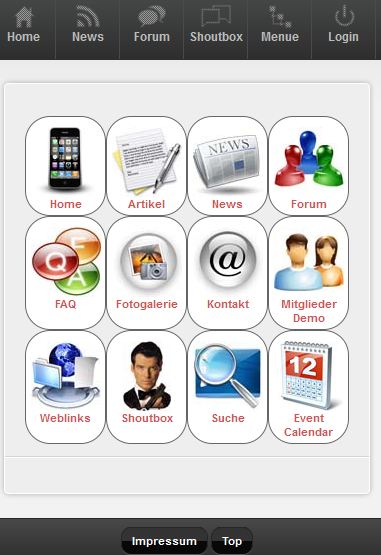
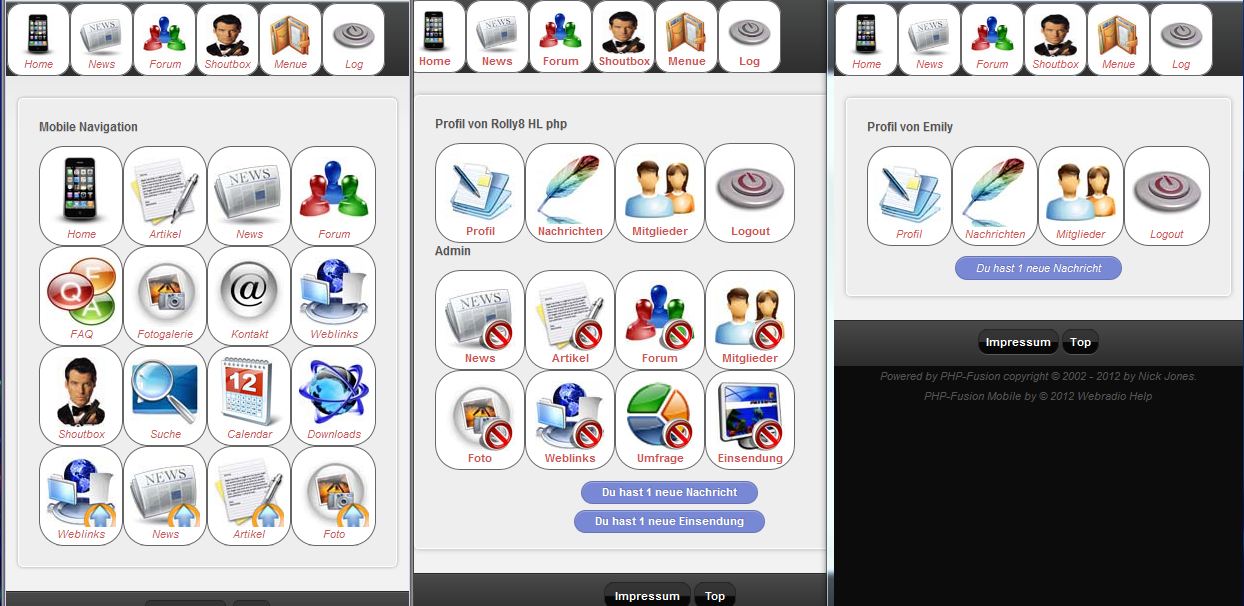
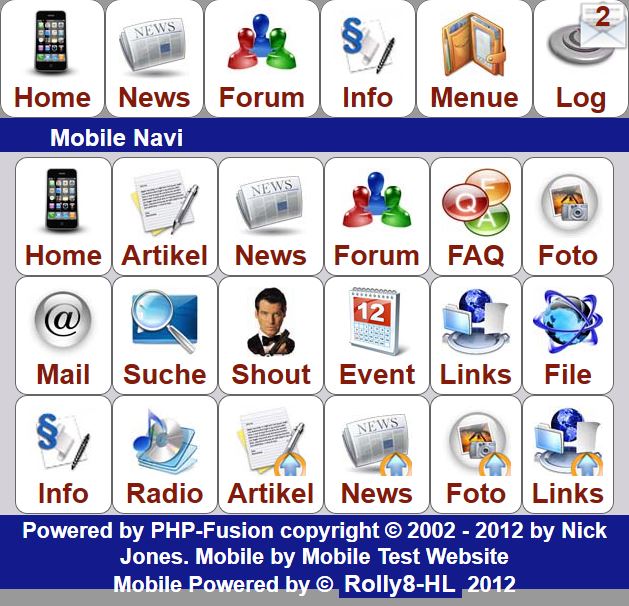
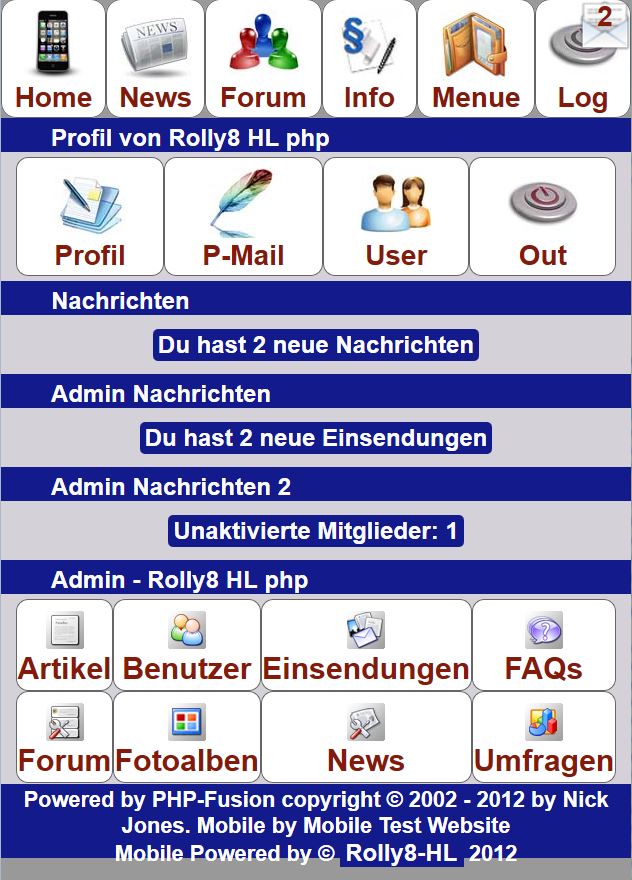
hab hier nun mal ein paar Screenshots






Werde wohl die Tage auch einen Testaccount einrichten, das man mal als User schauen kann. Zur Zeit mach ich das direkt über meine laufenden Seite.
Forum wird zur Zeit komplett umgebaut, muss ihn das Bilderladen noch abgewöhnen, oder so, das es diese nur auf die gleiche grösse lädt max., wie auch das Display am ende beim Benutzer ist.
Sobald die Version soweit ist, das man sie auch Installieren kann usw., wird es auch eine öffentliche Beta Version zum Download geben. |
Leute ohne Macke, sind Kacke  Oh Herr, schmeiss Grundwissen von Himmel !
Oh Herr, schmeiss Grundwissen von Himmel !
|
|
|
|
Senior Mitglied

|
Hallo Leute
meine Frage: ist es möglich eine Seite aufzurufen
die selbst erkennen kann ob sie vom Desktop oder Mobile aufgerufen wird
um dem entsprechen die nötigen Daten speziell dafür zu laden.
Ähnlich wie beim IE Ich meine eine Adresse für beide Systeme.
In dieser Beta Version muss man eine Andere Adresse aufrufen
die anders ist wie die von der Original Seite.
Ich habe das hier gefunden
http://wap.bild.de/
ist allerdings auch mit einer anderen Adresse.
Zusammengefügt am 02. Oktober 2012 um 19:10:55:
Hallo
Ich denke mal das ich mir diese Frage selbst beantwortet habe.
Habe mir die Beta Version Installiert und gefunden nach
was ich gesucht habe.
Besten Dank für die Beta Version. |
Bearbeitet von Rolly8-HL am 02.10.2012 um 19:10
Gruß Rolly8-HL
Was für Andere Wichtig ist muss für mich nicht genauso Wichtig sein!
Bin Dickkopf Unbelehrbar mache aus Protest nicht das was andere für Richtig halten!
Das gibt einem zu Denken oder?
|
|
|
|
Senior Mitglied

|
Machen kann man sowas wie du sagtst auch, das man für alles die ein und selbe Seite nutzt, aber da muss man die Themes extra komplett umschreiben und das können denk ich die wenigsten.
Daher ist es so schon gar nicht so schlecht, das kann jeder dann nutzen. |
Leute ohne Macke, sind Kacke  Oh Herr, schmeiss Grundwissen von Himmel !
Oh Herr, schmeiss Grundwissen von Himmel !
|
|
|
|
Senior Mitglied

|
Hallo
habe mal Deine v. Beta getestet so wie es in der Anweisung steht.
Habe das ganze (nicht alles) in ein Unterverzeichnis "mobile"
gelegt ohne install aber mit Anbindung zur Org. 'config.php' in der
'maincore.php' und auch anderen Seiten Änderungen vorgenommen.
Das ganze klappt schon mal wunderbar mit der selben Adresse
die natürlich mit ****/mobile/**** selbstständig erweitert wird.
Teste das gerade auf Localhost wenn ich soweit bin setze ich hier mal eine Demolink ein.
Der Vorteil ist das man den Inhalt nur Hochladen brauch im
templates/header.php und header_mce.php
die //Browsererkennung eintragen und fertig. |
Gruß Rolly8-HL
Was für Andere Wichtig ist muss für mich nicht genauso Wichtig sein!
Bin Dickkopf Unbelehrbar mache aus Protest nicht das was andere für Richtig halten!
Das gibt einem zu Denken oder?
|
|
|
|
Senior Mitglied

|
Die Install soll so einfach wie möglich sein und auch später wird es denk ich mal noch eine vereinfachte Setup geben, das man fast gar nichts mehr Manuell eintragen muss ausser die Header Daten.
In den weiteren Versionen wird die erkennung auch noch so gemacht, das man gefragt wird, ob man die Mobile Seite nutzen möchte oder nicht.
Manchmal kommt es doch dazu, das die Haupseite besser wäre als die Mobile.
Aktuell werde ich einige Fehler im Forum beheben oder evtl. entfernen und auch ein neues Design erstellen.
Dann wird es noch einen kleinen Adminbereich geben, so das man News usw. auch unterwegs schnell schreiben kann.
Da es sich auch um ein freies Projekt handelt, darf ja auch jeder dadran mitarbeiten und auch Tipps und Ideen geben, was man anders machen kann.
Zusammengefügt am 07. Oktober 2012 um 00:23:34:
Kleines Update:
Im Forum wurden einige Fehler gefixt.
Livedemo für den Browser hier: http://www.wh-cms.de/mobile/demo/
User: demo
Passwort: demo1234
Aktueller Beta Download: http://www.wh-cms.de/mobile/download/...d/beta.rar |
Bearbeitet von Dat Tunes am 07.10.2012 um 00:23
Leute ohne Macke, sind Kacke  Oh Herr, schmeiss Grundwissen von Himmel !
Oh Herr, schmeiss Grundwissen von Himmel !
|
|
|
|
Veteran Mitglied

|
| Janilein Geschrieben am 07.10.2012 um 00:38 |
|
| Die Livedemo finde ch schon mal richtig cool, schön währe es hier aber wenn Navigation/menü oben stehen bleiben würde, könnte mir vorstellen, das das mehr Sinn machen könnte. |
|
|
|
Senior Mitglied

|
Die Idee ist auf jeden Fall nicht schlecht, aber denke das ich die Navigation machen werde in etwa, wie es bei Facebook in der App ist.
Der Balken scrollt dann mit, aber die Navi erscheint erst nach einen klick. |
Leute ohne Macke, sind Kacke  Oh Herr, schmeiss Grundwissen von Himmel !
Oh Herr, schmeiss Grundwissen von Himmel !
|
|
|
|
Senior Mitglied

|
Zitat Die Idee ist auf jeden Fall nicht schlecht, aber denke das ich die Navigation machen werde in etwa, wie es bei Facebook in der App ist.
Der Balken scrollt dann mit, aber die Navi erscheint erst nach einen klick.
Dann wird es noch einen kleinen Adminbereich geben, so das man News usw. auch unterwegs schnell schreiben kann.
In den weiteren Versionen wird die erkennung auch noch so gemacht, das man gefragt wird, ob man die Mobile Seite nutzen möchte oder nicht.
Finde ich Gut.
Hallo Leute
habe in der kürze der Zeit mir die V. Beta eingesetzt ohne Installation.
Nutze auf der HP die DeLuxe Dropdown Menu und habe die css_navigation_panel
für die Navi genommen.
Demolink: http://rolf-peters-hl.square7.ch/fusion3
Das ist die Org Seite sollte mit Mobile alleine umspringen.
Alternativ dazu
Mobilelink: http://rolf-peters-hl.square7.ch/fusi...e/home.php
Da ich kein Mobiles Gerät habe nur Add-ons von Mozilla
möchte ich gerne mal wissen ob das so klappt wie ich mir es vorstelle. |
Gruß Rolly8-HL
Was für Andere Wichtig ist muss für mich nicht genauso Wichtig sein!
Bin Dickkopf Unbelehrbar mache aus Protest nicht das was andere für Richtig halten!
Das gibt einem zu Denken oder?
|
|
|
|
Senior Mitglied

|
Umspringen tut es aber das Theme wird dann nicht mehr so angezeigt, das die Seite 100% hat sondern muss dann immer zoomen, was die sache nicht unbedingt schön macht.
Der Umbau des Templates sieht nicht schlecht aus, kannst es ja mal anhängen, dann schaue ich mal ob man das noch ändern kann.
Habe vorhin auch eine neue Beta erstellt, zu finden hier: http://www.wh-cms.de/mobile/projectpage/ |
Leute ohne Macke, sind Kacke  Oh Herr, schmeiss Grundwissen von Himmel !
Oh Herr, schmeiss Grundwissen von Himmel !
|
|
|
|
Senior Mitglied

|
Habe Dir mal meine mobile-Beta.001 angehängt
Ich hoffe du kommst mit Klar
Konnte nicht anhängen ist zu Groß
Aber Hier rolf-peters-hl.square7.ch/fusion3/mob...ta.001.rar
Zusammengefügt am 07. Oktober 2012 um 19:54:53:
Dein Admin Bereich geht wunderbar nur die Kommentare will er nicht aufrufen |
Bearbeitet von Rolly8-HL am 07.10.2012 um 19:54
Gruß Rolly8-HL
Was für Andere Wichtig ist muss für mich nicht genauso Wichtig sein!
Bin Dickkopf Unbelehrbar mache aus Protest nicht das was andere für Richtig halten!
Das gibt einem zu Denken oder?
|
|
|
|
|
|
Senior Mitglied

|
Hallo Leute
Habe mal an der Mobilen v. Beta weiter gemacht.
Das ganze kann als Infusion installiert werden.
Files hoch laden in der header.php Browsererkennung eintragen
fertig! keine weiteren Einstellungen nötig.
Habe das mal auf einer Testseite hoch geladen.
Testseite Org: http://vidia-rolly8-hl.square7.ch
oder aber Alternativ
Mobile: http://vidia-rolly8-hl.square7.ch/mob...e/home.php
Bin Grade dabei wie es in der App ist in die Navi zu basteln.
Topnavi über Sub Header usw.
Zusammengefügt am 21. Oktober 2012 um 14:23:18:
Hallo Leute
habe da mal ein Problem mit der Mobilen Navi die Zeigt mir alle Einträge untereinander an, möchte es aber im Block zu 4 Stück nebeneinander haben.
Navilink: http://vidia-rolly8-hl.square7.ch/mob...e/navi.php
 GeSHi: PHP GeSHi: PHPif (!defined("IN_FUSION")) { die("Access Denied"); } $list_open = false; if (file_exists(INFUSIONS ."mobile_navigation_panel/locale/".LOCALESET ."mobilelinks.php")) { include INFUSIONS."mobile_navigation_panel/locale/".LOCALESET."mobilelinks.php"; } else { include INFUSIONS."mobile_navigation_panel/locale/English/mobilelinks.php"; } include INFUSIONS."mobile_navigation_panel/infusion_db.php"; openside($locale['charset']); $result = dbquery( "SELECT * FROM ".DB_MOBILE_LINKS." WHERE MOR8link_position='1' OR MOR8link_position='2' ORDER BY MOR8link_order" ); if (dbrows($result)) { $i = 0; echo "<div id='navigation'>\n"; while($data = dbarray($result)) { $li_class = ""; $i++; if (checkgroup($data['MOR8link_visibility'])) { if ($data['MOR8link_name'] != "---" && $data['MOR8link_url'] == "---") { if ($list_open) { echo "</ul>\n"; $list_open = false; } echo "<h2>".parseubb($data['MOR8link_name'], "b|i|u|color|img")."</h2>\n"; } else if ($data['MOR8link_name'] == "---" && $data['MOR8link_url'] == "---") { if ($list_open) { echo "</ul>\n"; $list_open = false; } echo "<hr class='side-hr' />\n"; } else { if (!$list_open) { echo "<ul>\n"; $list_open = true; } $link_target = ($data['MOR8link_window'] == "1" ? " target='_blank'" : ""); if ($i == 1) { $li_class = "first-link"; } if (START_PAGE == $data['MOR8link_url']) { $li_class .= ($li_class ? " " : "")."current-link"; } if (preg_match("!^(ht|f)tp(s)?://!i", $data['MOR8link_url'])) { echo "<li".($li_class ? " class='".$li_class."'" : "").">\n"; echo "<a href='".$data['MOR8link_url']."'".$link_target." class='side'>".THEME_BULLET."\n"; echo "<span>".parseubb($data['MOR8link_name'], "b|i|u|color|img")."</span></a></li>\n"; } else { echo "<li".($li_class ? " class='".$li_class."'" : "").">\n"; echo "<a href='".BASEDIR.$data['MOR8link_url']."'".$link_target." class='side'>".THEME_BULLET."\n"; echo "<span>".parseubb($data['MOR8link_name'], "b|i|u|color|img")."</span></a></li>\n"; } } } } if ($list_open) { echo "</ul>\n"; } echo "</div>\n"; } else { echo $locale['charset']; } closeside();
gewandelt in 0.018 Sekunden, benutzt wurde GeSHi 1.0.8.10
Hat einer eine Idee? Habe schon einiges versucht!
Zusammengefügt am 21. Oktober 2012 um 20:17:16:
Hallo habe was raus gefunden ist so besser
Zusammengefügt am 28. Oktober 2012 um 11:05:56:
Hallo Leute
habe mal ein wenig weiter gemacht an der Navi.
Org. Testseite: http://vidia-rolly8-hl.square7.ch/hom...h/home.php
Alternativ Mobil: http://vidia-rolly8-hl.square7.ch/mob...e/home.php
Zusammengefügt am 02. November 2012 um 19:21:29:
Hallo David
Habe die Infusion zusammen gestellt zum Testen.
Wenn Du Interesse hast schicke ich sie mit PN.
Zusammengefügt am 07. März 2013 um 15:44:56:
Hallo
Habe da mal weiter gemacht.
Auf der Basis PHP Fusion Core.
Ist eine reine Infusion zum Install im Admin Infusion.
Kleinen Zusatz im maincore.php und header.php.
Eigenes Admin Settings:
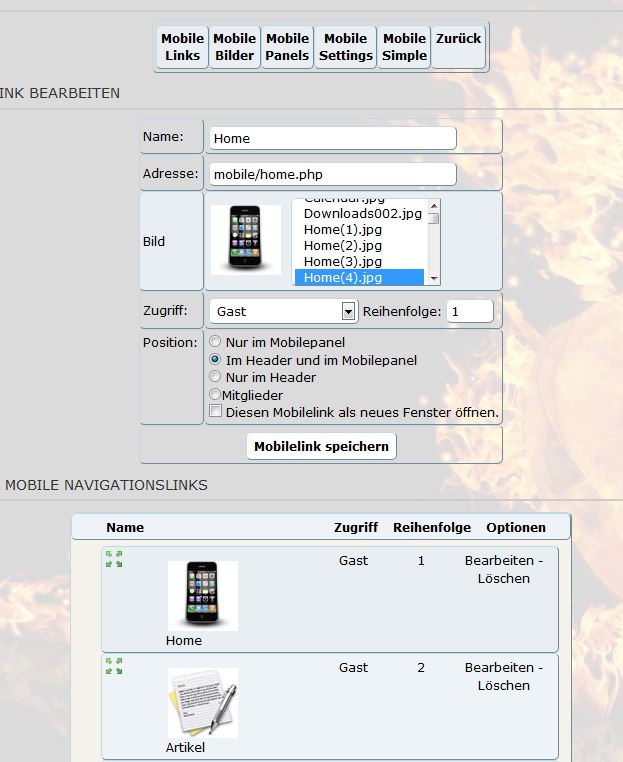
-Mobile Navigationslink. hinzufügen, ändern
-Bild: hinzufügen, löschen
-Mobile Panel Verwaltung:
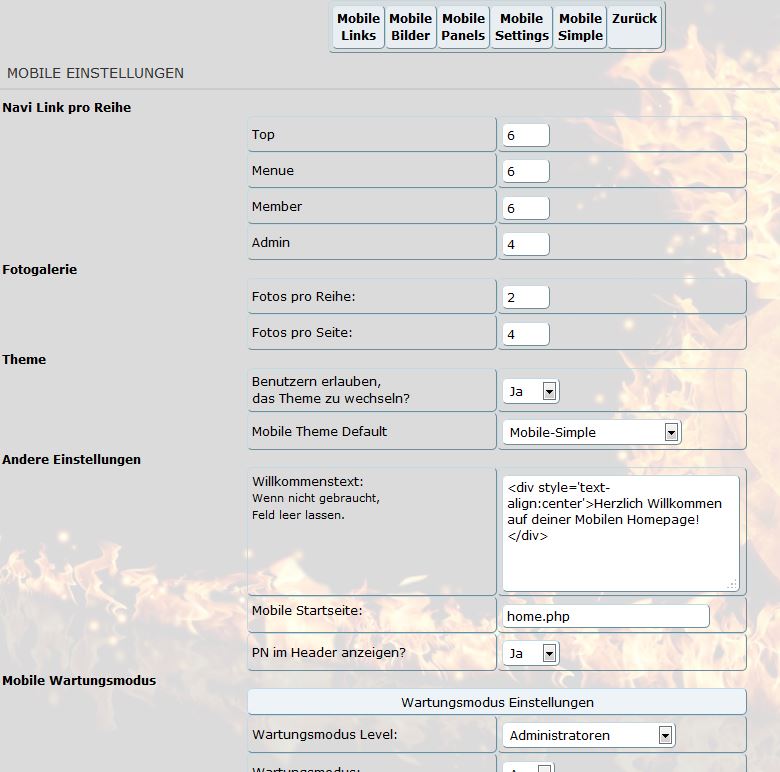
-Mobile Einstellungen:
-- Navi Link pro Reihe: Top, Menue, Member, Admin
-- Fotogalerie: Fotos pro Reihe, Fotos pro Seite
-- Theme: Benutzern erlauben,das Theme zu wechseln (Mobile)
Mobile Theme Default
-- Andere Einstellungen: Willkommenstext, Mobile Startseite,
PN im Header anzeigen
-- Mobile Wartungsmodus: Wartungsmodus Einstellungen
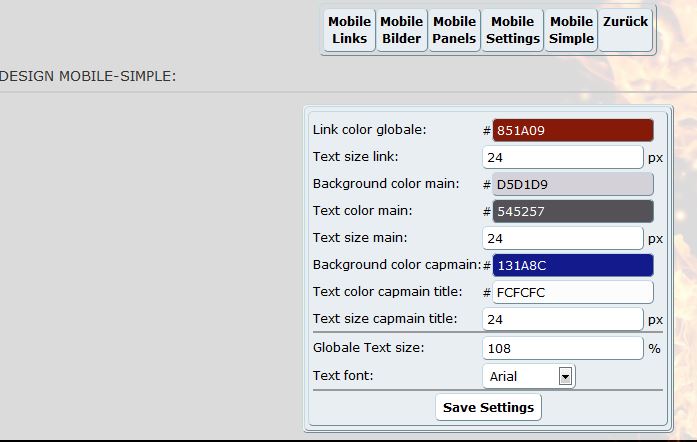
-Design Mobile-Simple: verschiedene Einstellungen zum selbst gestalten.
Kann nicht sagen auf welchen Mobilen Endgeräten was wie angezeigt wird
kann ja schlecht alle Gräte Testen.
Hätte gerne das auch Musik laufen könnte aber dazu muss jedes Gerät sein eigenes APPs haben.
Meine Frage gibt es eine Möglichkeit für die die keine APPs haben eine Globale in Form von Temporär das mit zu laden?
Test HP: http://vidia-rolly8-hl.square7.ch/hom...h/home.php
Mobile: http://vidia-rolly8-hl.square7.ch/mob...e/home.php
Wäre nicht schlecht wenn da mal ein paar Teste sich das ansehen würden.
Das Paket ist so gut wie fertig als letzte Beta könnte es dann auch hier Hochladen. |
Bearbeitet von Rolly8-HL am 07.03.2013 um 15:44
Gruß Rolly8-HL
Was für Andere Wichtig ist muss für mich nicht genauso Wichtig sein!
Bin Dickkopf Unbelehrbar mache aus Protest nicht das was andere für Richtig halten!
Das gibt einem zu Denken oder?
|
|
|
|
Senior Mitglied

|
Sieht ja nicht schlecht aus, aber auf Handy (LG udn Samsung Galaxy) muss ich Zoomen, bevor ich was lesen kann, denke mal sollte eigendlich nicht dann sein.
Auf dem Tablet kann ich es so zwar lesen, aber kann dennoch Zoomen.
Denke mal liegt an dem Template was du nutzt, das solltes du mal auf DIV Basis aufbauen und dann auch nur eine Fix Breite, nicht über den Ganzen Bildschirm.
Ggf. musst du den Body so setzen, das er sich anhand der Gängigen Smartphone Bildschirmgrössen die passenden Sich ermittelt. |
Leute ohne Macke, sind Kacke  Oh Herr, schmeiss Grundwissen von Himmel !
Oh Herr, schmeiss Grundwissen von Himmel !
|
|
|
|
Senior Mitglied

|
Also der Zoomen sollte schon bleiben.
Habe das jetzt mal schnell über setting vergrößert hoffe das es besser zu lesen ist |
Gruß Rolly8-HL
Was für Andere Wichtig ist muss für mich nicht genauso Wichtig sein!
Bin Dickkopf Unbelehrbar mache aus Protest nicht das was andere für Richtig halten!
Das gibt einem zu Denken oder?
|
|
|
|
Senior Mitglied

|
Zoom ist aber eigendlich nicht das Ziel einer Mobilen Ansicht 
Der User der auf die Seite kommt, will den Content dann auf seinen Display angepasst sehen und nicht unbedingt noch Zoomen. Jeder der ein Smartphone / Tablet nutzt, mag sowas nicht, den das Zoomen ist je nach Modell einfach zu kot...
Dies ist nur als Tipp gedacht, den wenn ich Zoomen soll / muss, dann kann ich die Seite auch auf dem normalen Weg besuchen und nicht über einen Mobilen Content.
Schau dir doch mal das  Jquery Mobile Framework an, vielleicht ist dies besser geeignet dafür als ein Theme frei zu erstellen. Jquery Mobile Framework an, vielleicht ist dies besser geeignet dafür als ein Theme frei zu erstellen.
Da die Grundidee mal bei mir war, ich aber dieses Projekt komplett eingestellt habe, bin ich gerne noch bereit dir paar Tipps zu geben. Selber werde ich mich mehr mit Responsiven Designs beschäftigen, da fällt ein Mobiler Content weg, da die Seite sich dann Automatisch sich den Browser anpasst. |
Leute ohne Macke, sind Kacke  Oh Herr, schmeiss Grundwissen von Himmel !
Oh Herr, schmeiss Grundwissen von Himmel !
|
|
|
|
Senior Mitglied

|
Habe das etwas Angepasst ist ja auch kein Problem da ich
eine "style.php" mit DB Anbindung habe kann ich das einfach über
Setting einstelle.
Da die Grundidee schon länger besteht und ich nichts passendes oder
vergleichbares gefunden habe, habe ich mich dazu entschlossen das nicht nur an zu fangen sondern auch zu beenden.
Dazu kommt noch das einbinden sollte so einfach wie möglich sein das
auch der normal User das umsetzen kann.
Denn man muss ja auch davon ausgehen das die Mobilen Geräte nicht alle
so Leistungsstark und Modern sind und jetzt schon alles können.
Nicht jeder kann o. will sich gleich ein teures "Responsiven Designs"
zu legen, und hat somit schon mal eine Alternative.
Mit dem "Responsiven Designs " werde ich mich danach beschäftigen.
Das Problem ist auch warum mache ich das überhaupt, für was? für wen? habe selbst kein Mobiles Endgerät hatte nur ein Tablet PC geliehen um davon zu lernen und die Funktionen dazu abzustimmen.
Um das auf meinem PC besser anzeigen zu können nutze ich "Opera Mobile Emulator" vorwiegend (Samsung Galaxy S III) also wer mir für die Größenanpassung helfen kann nur zu die Hilfe nehme ich gerne an. |
Gruß Rolly8-HL
Was für Andere Wichtig ist muss für mich nicht genauso Wichtig sein!
Bin Dickkopf Unbelehrbar mache aus Protest nicht das was andere für Richtig halten!
Das gibt einem zu Denken oder?
|
|
|
|
Senior Mitglied

|
Einne DB gebundene css ist auch nicht schlecht aber du musst auch bedenken , das ca 90 % der user ein mobile gerärt haben das nicht älter als 5 Jahre ist und somit die masse abgedeckt wird. Die modernen themes sind grade auch neu auf dem Markt gekommen und auch nur 2 bisher bekannt die das können. aber daher habe ich dir auch mal den tipp zum jquery framework gegeben .
Zusammengefügt am 08. März 2013 um 09:07:31:
Einne DB gebundene css ist auch nicht schlecht aber du musst auch bedenken , das ca 90 % der user ein mobile gerärt haben das nicht älter als 5 Jahre ist und somit die masse abgedeckt wird. Die modernen themes sind grade auch neu auf dem Markt gekommen und auch nur 2 bisher bekannt die das können. aber daher habe ich dir auch mal den tipp zum jquery framework gegeben . |
Bearbeitet von Dat Tunes am 08.03.2013 um 09:07
Leute ohne Macke, sind Kacke  Oh Herr, schmeiss Grundwissen von Himmel !
Oh Herr, schmeiss Grundwissen von Himmel !
|
|
|
|
Senior Mitglied

|
Nun ja das hier hat was und wird auch meine nächste Überlegung sein
mal sehen was sich daraus machen lässt.
http://jquerymobile.com/ |
Gruß Rolly8-HL
Was für Andere Wichtig ist muss für mich nicht genauso Wichtig sein!
Bin Dickkopf Unbelehrbar mache aus Protest nicht das was andere für Richtig halten!
Das gibt einem zu Denken oder?
|
|
|